Using $route in your component creates a tight coupling with the route which limits the flexibility of the component as it can only be used on certain URLs.
Slots Magic Casino Bonus Codes 2020. It's not hard to see, why Slots Magic Casino Bonus becomes more and more popular among gamers. It's only a matter of time when it will become the leader on the market. It is worth to mention that in 2020 the player can choose any genre and find it online on the site. It comes in handy because the user. Slots Magic Casino Bonus Codes 2020 Find the Best Slots Magic Casino Coupons on Chipy.com! Exclusive No Deposit Bonuses, Free Spins, and more! Slots Magic Casino review 🔥 Slots Magic casino is pretty new – launched in 2014, but already got Malta licence. That proves honest play, working bonuses and responsive support. Fair gaming is their motto. 24/7 customer support will help you if you struggle with something. Feel at home, feel secure: this casino provides the best security to. Slots Magic Bonuses & Codes. This updated list contains all bonuses belonging to Slots Magic. At the moment it contains 7 bonuses sorted by the latest available promotion. Feel free to browse this page to find your bonus or read Slots Magic review. Slots Magic doesn't accept players from United States. The list has been checked and updated on.


Vue Props Data
To decouple this component from the router use option props:
Instead of coupling to $route:
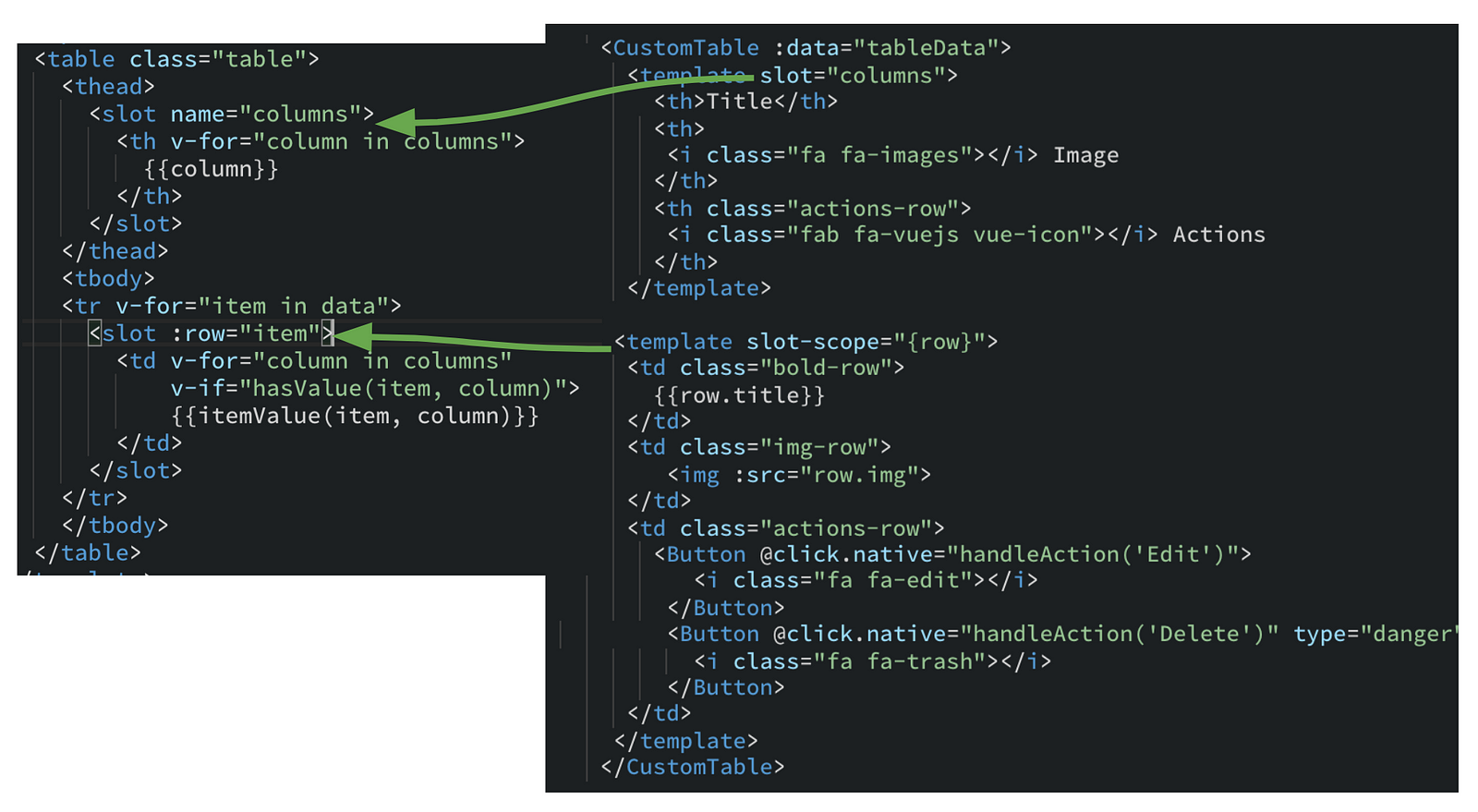
PassProps is a component that helps in passing props a parent component to any component defined as it's slot. This is useful if you have a parent component that has some data which needs to be shared with all it's children. Spread the love Related Posts How to create more complex slots in VueVue.js is an easy to use web app framework that we can use to develop Passing Props to Vue.js Route Components with Vue RouterVue.js is an easy to use web app framework that we can use to develop Create Styled Vue Components Easily. Props work in a very similar way to this. We pass props to another component, and that component can then use that value. But there are a couple rules you need to know about first. Two main characteristics of Vue props. There are two specific things to keep in mind when dealing with props: Props are passed down the component tree to descendents.
Decouple it by using props
This allows you to use the component anywhere, which makes the component easier to reuse and test.
# Boolean mode
When props is set to true, the route.params will be set as the component props.
# Object mode
When props is an object, this will be set as the component props as-is. Useful for when the props are static.
# Function mode

Vue Props Update

You can create a function that returns props. This allows you to cast parameters into other types, combine static values with route-based values, etc.
Vue Pass Component As Prop
The URL /search?q=vue would pass {query: 'vue'} as props to the SearchUser component. Tesco delivery slots available malaysia.


Vue Props Data
To decouple this component from the router use option props:
Instead of coupling to $route:
PassProps is a component that helps in passing props a parent component to any component defined as it's slot. This is useful if you have a parent component that has some data which needs to be shared with all it's children. Spread the love Related Posts How to create more complex slots in VueVue.js is an easy to use web app framework that we can use to develop Passing Props to Vue.js Route Components with Vue RouterVue.js is an easy to use web app framework that we can use to develop Create Styled Vue Components Easily. Props work in a very similar way to this. We pass props to another component, and that component can then use that value. But there are a couple rules you need to know about first. Two main characteristics of Vue props. There are two specific things to keep in mind when dealing with props: Props are passed down the component tree to descendents.
Decouple it by using props
This allows you to use the component anywhere, which makes the component easier to reuse and test.
# Boolean mode
When props is set to true, the route.params will be set as the component props.
# Object mode
When props is an object, this will be set as the component props as-is. Useful for when the props are static.
# Function mode
Vue Props Update
You can create a function that returns props. This allows you to cast parameters into other types, combine static values with route-based values, etc.
Vue Pass Component As Prop
The URL /search?q=vue would pass {query: 'vue'} as props to the SearchUser component. Tesco delivery slots available malaysia.
Vue Slot Pass Props Games
Try to keep the props function stateless, as it's only evaluated on route changes. Use a wrapper component if you need state to define the props, that way vue can react to state changes.
Vue Slot Pass Props Free
For advanced usage, check out the example.

